Last month I shared a few of Help Scout's roadmap priorities for 2018.
The biggest project we’re focused on is a complete rewrite of Beacon, which began last July. This post is the first in a series of previews we’re sharing as we get ready to launch in the coming months.
Our approach
While chat is the marquee feature of the new Beacon, it’s a small part of the overall experience. We surveyed and interviewed hundreds of people, and we found that many companies are nervous about implementing chat for a few reasons:
It sets higher customer expectations (responses in seconds instead of minutes or hours).
It typically requires a larger support team to account for the demand.
It results in higher overall customer support volume.
But there’s a reason we’re still talking about chat: Customers love it. Across the board, no matter what industry you’re in, customer satisfaction is higher for chat compared to other channels. Chat can help you close more sales, onboard new customers, or fix billing issues before frustration sets in.
Our goal was to create an experience that did everything possible to overcome the inherent challenges with chat as a channel. We learned you can have your cake and eat it, too, by pairing chat with help content — aka Docs, if you’re a Help Scout customer.
Great help content makes up for chat's weaknesses in a few ways:
It provides instant answers to your customers.
You can leverage it at massive scale with minimal staffing requirements.
It reduces your overall customer support volume, usually by 5%-25%.
When used together, chat and help content compliment each other in perfect harmony, which is what we designed Beacon to do.
Leading with help content
The best possible customer experience is one that feels tightly integrated with the user experience. When you can anticipate the customer’s question and provide an answer without context switching, it's magical — and Beacon optimizes for that by leading with content whenever possible:

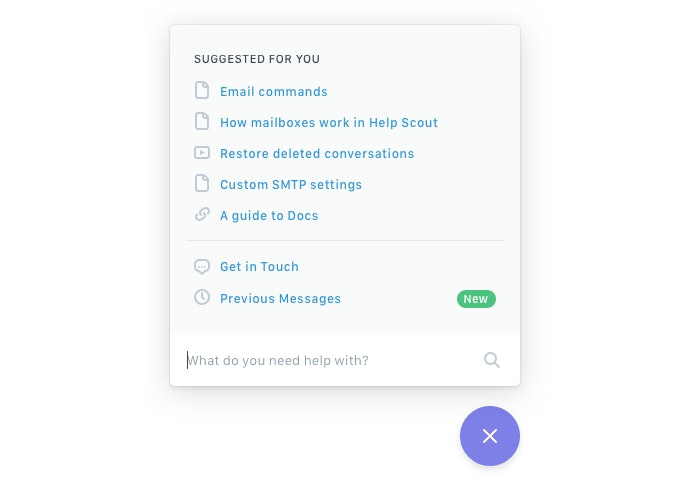
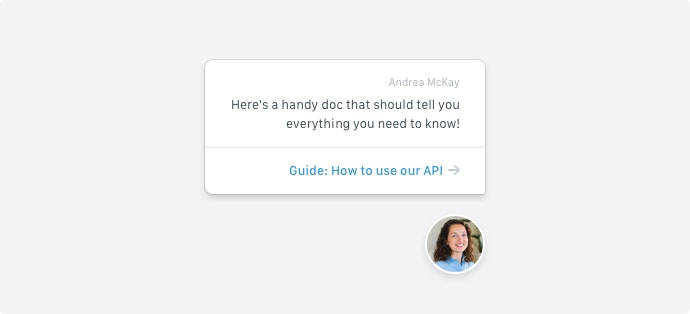
Beacon offers you the ability to suggest content based on the available context, such as what page the person is viewing and what content others have found helpful on that page.
This is just a start, because on some level, Beacon (or any other widget tool) fails when your customer has to type in a search or hit the “Get in Touch” link. It’s there, but it requires the customer to switch contexts. Our first goal is to try and answer the question before that happens, and we’ll keep adding features that put relevant content front and center for your customers.
Managing customer expectations
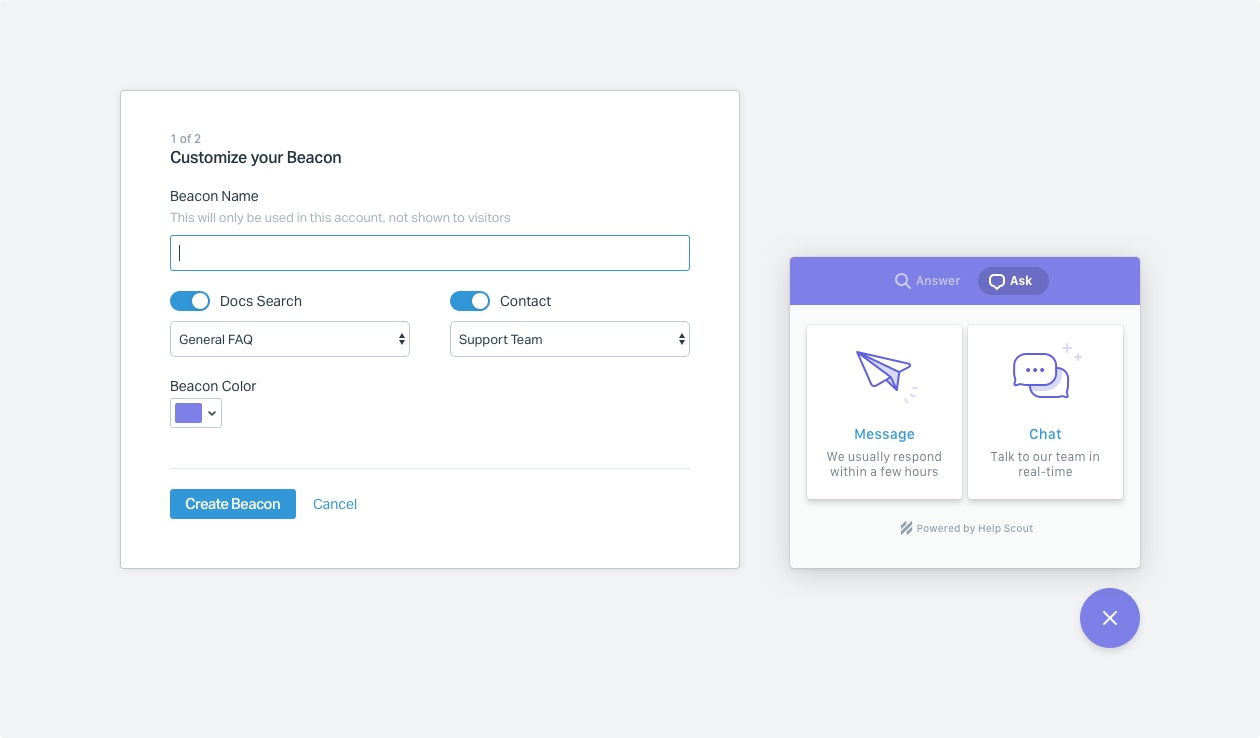
We also wanted to do a better job aligning customer expectations when they need to contact your support team. We’ve intentionally designed Beacon’s initial state not to look like a chat, or even a chatbot. There’s no confusion about what you can and can’t do from that screen.
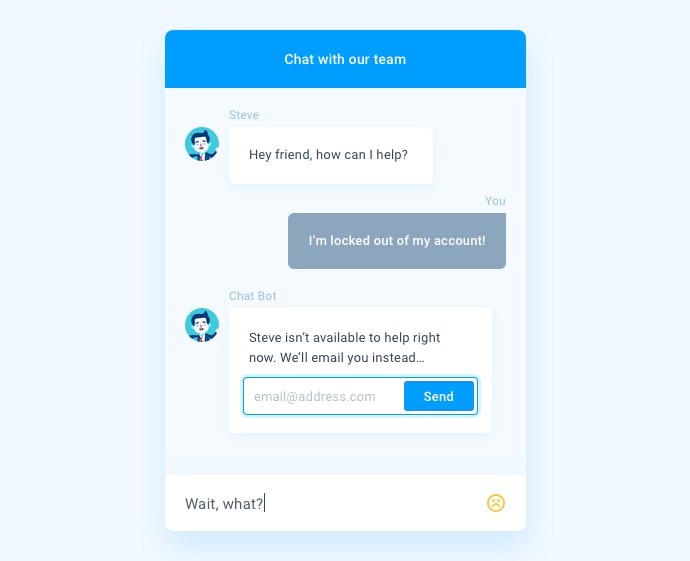
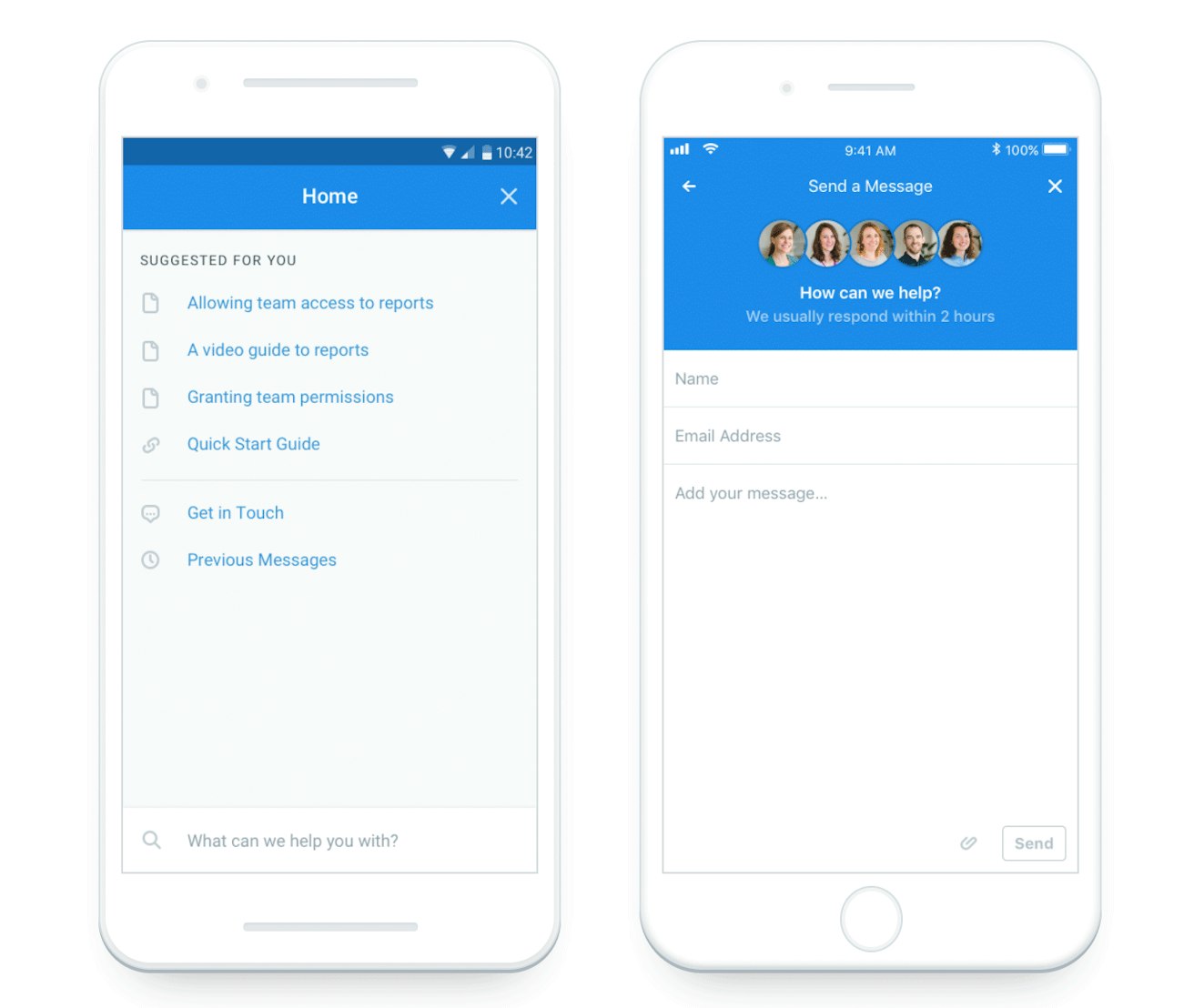
Contrast that with modern “messaging” tools, where you’ll often have an interaction like this:

This is a bad experience for customers. It tricks them into thinking someone is available to help — but there isn’t. The customer thinks they’re having a synchronous conversation (as the chat UI leads them to believe), but in reality it’s no different than an email. It’s asynchronous, and it could be hours before the company answers their question.
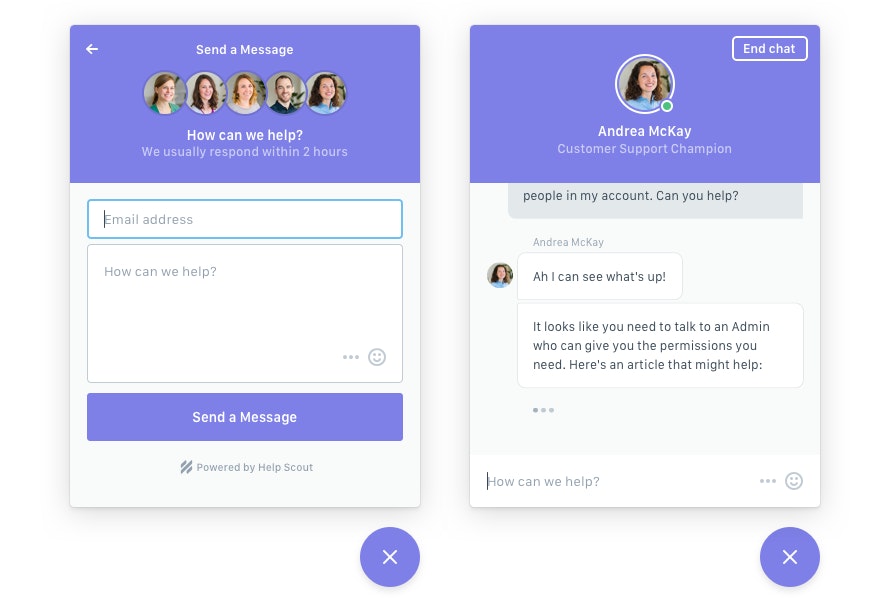
The new Beacon will never show your customers a chat UI unless someone is available on the other end to help. When no one is available right then and there, Beacon falls back to a completely different UI, so customer expectations are always in line with the level of service you’re able to provide in that moment.

What else is new?
We’ll preview the chat experience in future posts, but the new Beacon has a bunch of other great new features we’re excited about.
Customer support history
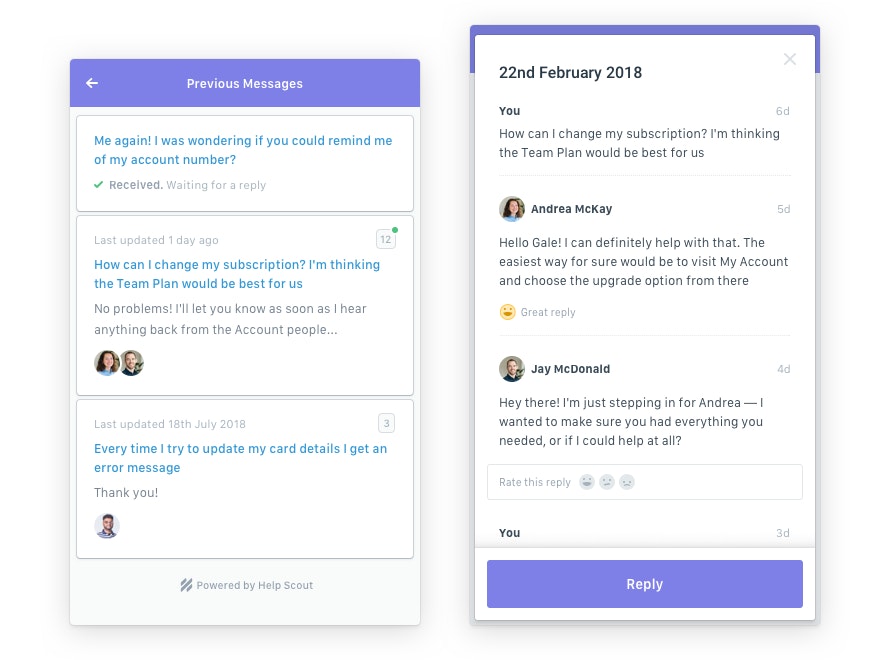
We’ve always steered clear of building a customer portal because it introduces layers of technical complexity. With Beacon 2.0, we saw an opportunity to provide all the benefits of a portal while avoiding the complicated bits and providing customers with a better experience.

Beacon will include a secure way to authenticate your customers using a single line of javascript and a little server-side code. Your customers will never have to worry about logging in. As soon as they open Beacon, they’re a click away from their support history. Even if you don’t implement what we call “secure mode,” customers can send messages and update them in the browser; they just won’t have access to all of their history.
In-app notifications
We’re also excited to introduce in-app notifications. Whether you’re having a chat or an email conversation, customers will instantly be notified of new messages from your team, and they can open the conversation in a single click.

Beacon Builder
To customize or translate anything in the current version of Beacon, you have to write some basic javascript. That was one of the primary complications we wanted to do away with in the new version. Now all of the customizations and translation options are available in Help Scout.

Mobile SDKs
SDKs (software development kits, or devkits) are another important feature missing from Beacon. We’re hard at work on iOS and Android SDKs right now. They may trail development of the web Beacons, but we’re working hard to close that gap.

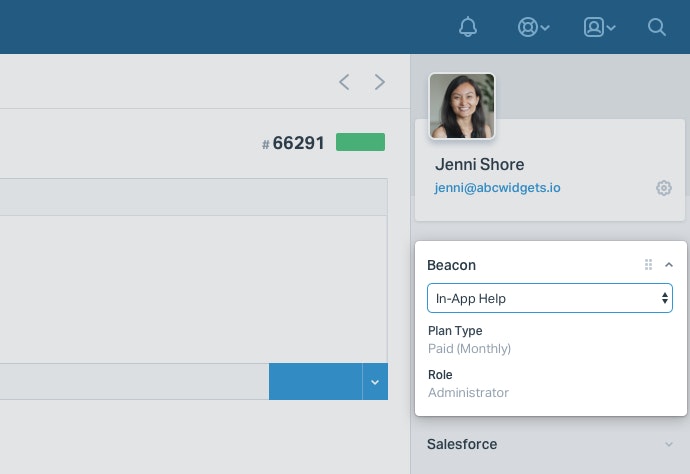
Beacon sidebar app
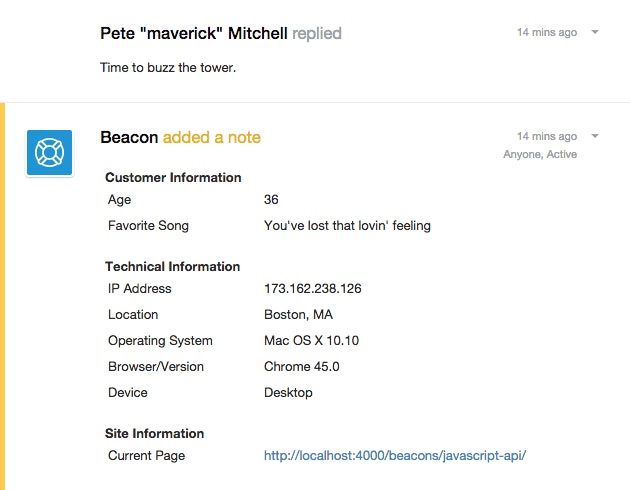
Beacon 1.0 has an identify method, which enables you to add context about your customer (such as plan name, previous orders — anything you want, really), which is submitted when they send a message. The current implementation is pretty basic, as the fields are only available as a note when someone sends a message:

We’re improving what the “identify” method can do in Beacon 2.0. Now all fields you save are added to the customer sidebar, and they’ll be displayed when you load any of the customer’s conversations. It’s a great way to get valuable customer context into the sidebar, without having to build a custom app.

Want to see it in action?
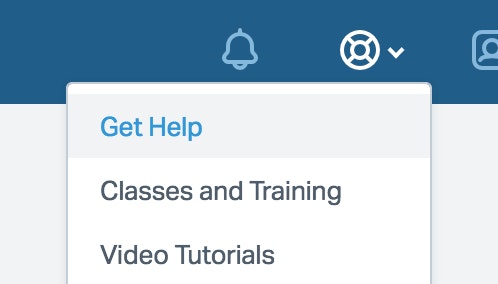
Beacon 2.0 is running in Help Scout today. You can use it by clicking on Get Help from the top menu:

Some of the features I’ve previewed today are still in the works, but we’re making great progress. We’ll start to open up Beacon 2.0 to a small number of beta customers in the coming weeks. We choose beta participants based on their current implementation of Beacon 1.0, so that’s the best way to get early access.
We’re so excited, and we hope you are, too. We’ll publish another preview next month!





